userChrome.cssは使えなくなった?使う方法を解説!

「Firefoxのカスタマイズファイル「userChrome.css」が使えなくなってしまった問題を解消!最新のブラウザーに対応した使い方を紹介します」

Firefox 69 以降での userChrome.css の使い方!旧来の方法では使えなくなった?
Firefox 69 以降、userChrome.css の設定方法が変更されています。旧来の方法では使えなくなりました。この記事では、新しい方法での設定方法を解説します。
Firefox 69 以降での userChrome.css の問題
Firefox 69 以降、userChrome.css が正常に機能しなくなりました。これは、Firefox の新しいアーキテクチャーに伴う変更によるものです。chrome://chrome/ というURLにアクセスすると、エラーメッセージが表示されます。
新しい方法での userChrome.css の設定
新しい方法では、about:config というページで設定を行います。toolkit.legacyUserProfileCustomizations.stylesheets という設定を有効にする必要があります。
userChrome.css のファイルの作成
まず、userChrome.css ファイルを作成する必要があります。このファイルには、カスタマイズするスタイルの設定を記述します。~/.mozilla/firefox/プロファイル名/chrome/ ディレクトリーにファイルを作成します。
userChrome.css の設定の適用
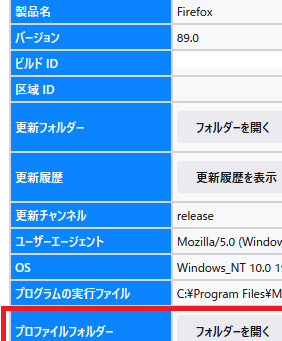
ファイルを作成したら、Firefox を再起動します。すると、設定が適用され、カスタマイズされたスタイルが適用されます。about:support ページで、Profiles の項目に「User stylesheets」という項目があり、userChrome.css が読み込まれていることを確認できます。
結論に向けた最後のステップ
以上の手順で、userChrome.css を使えるようになります。この方法で、Firefox 69 以降での userChrome.css の設定がおわかりになります。この方法で、古い方法での設定とは異なる新しい方法での設定になります。
Firefox 69からuserChrome.cssが廃止された!? 新しいカスタム方法を紹介!
UserChrome.cssは、Firefoxのカスタムを自由自在に実現するためのツールでした。しかし、Firefox 69からこの機能は廃止されてしまいました。この記事では、新しいカスタム方法を紹介し、Firefox 69以降でもカスタムを実現する方法を解説します。
Firefox 69でのuserChrome.css廃止の理由
Firefox 69から、userChrome.cssが廃止された理由はいくつかあります。まず、セキュリティーの問題がありました。userChrome.cssを悪用して、マルウェアやフィッシングサイトを配布することができたため、Securityのため廃止されました。また、Performanceの問題もありました。userChrome.cssの処理に時間がかかり、ブラウザの応答速度が低下する場合があったため、パフォーマンス向上のために廃止されました。
新しいカスタム方法:USER.CSS
userChrome.cssの代わりに、新しいカスタム方法が登場しました。USER.CSSという名前で、Firefox 69以降でのカスタムを実現することができます。USER.CSSは、userChrome.cssと同様の機能を提供します。ただし、新しい方法には、新しいルールや要件があります。USER.CSSを使用するためには、まずFirefoxのカスタムディレクトリーにファイルを作成し、その中でカスタム設定を記述します。
USER.CSSの設定方法:Step by Step
USER.CSSの設定を行うためには、以下のStep by Stepを踏みます。まず、Firefoxのカスタムディレクトリーに移動します。そこで、USER.CSSという名前のファイルを作成します。次に、USER.CSSファイルを開き、カスタム設定を記述します。最後に、Firefoxを再起動し、USER.CSSの反映を待ちます。USER.CSSは、Firefoxを再起動するたびに反映されます。
USER.CSSのtipsとトラブルシューティング
USER.CSSの使用中に、問題に遭遇する場合があります。その際には、トラブルシューティングを行う必要があります。USER.CSSの設定をチェックし、問題を特定します。次に、その問題に応じて対処します。また、USER.CSSのtipsもあります。USER.CSSを使用することで、Firefoxのパフォーマンスが向上します。
USER.CSSの将来の展望
USER.CSSは、新しいカスタム方法として登場しました。将来的には、さらなる機能が追加される予定です。USER.CSSは、Firefoxのカスタム機能をより強化します。また、USER.CSSを使用することで、Firefoxのパフォーマンスも向上します。
よくある質問
Q1: userChrome.cssは何故使えなくなったのですか?
Firefox 69以降、userChrome.cssが使えなくなった理由は、Mozilla CorporationがstylishやuserChrome.cssのような外部CSSを無効化したためです。セキュリティー上の理由により、悪意のあるコードの実行を防ぐため、外部CSSの読み込みを禁止するという方針に変わったためです。
Q2: userChrome.cssを使うために何をすればよいですか?
userChrome.cssを有効にするために、Firefoxの設定を変更する必要があります。about:configにアクセスし、「toolkit.legacyUserProfileCustomizations.stylesheets」をtrueに設定する必要があります。他にも、ユーザーフォルダーにchierom.cssを作成し、CSSコードを記述する必要があります。
Q3: userChrome.cssとの違いは何ですか?
userChrome.cssとuserContent.cssは、どちらもFirefoxのカスタマイズに利用されるCSSファイルですが、両者の挙動に違いがあります。userChrome.cssは、ブラウザーのUI компанентаをカスタマイズするために使用され、ブラウザーの見た目や動作を変更することができます。一方、userContent.cssは、Webページのスタイルをカスタマイズするために使用され、Webページのデザインやレイアウトを変更することができます。
Q4: userChrome.cssを使って何ができますか?
userChrome.cssを使用することで、ブラウザーのカスタマイズの幅がweitになります。ツールバーのカスタマイズ、タブのデザイン変更、サイドバーの追加など、ブラウザーのUIを自由にカスタマイズすることができます。また、 CSSコードを記述することで、ブラウザーの動作も変更することができます。
userChrome.cssは使えなくなった?使う方法を解説! に類似した他の記事を知りたい場合は、LINE no Tsukaikata カテゴリにアクセスしてください。
コメントを残す

関連エントリ