URLに「#(シャープ)」が付く意味は?URLフラグメントを使いこなそう!

WebページのURLに「#」記号が表示されたことはありませんか?この記号はURLフラグメントと呼ばれ、特定のWebページ内の特定のセクションや要素を指すために使用されます。今回は、URLフラグメントの仕組みと、Webサイトをより効率的かつユーザーフレンドリーにするためにどのように使用できるかについて詳しく説明します。

URLにシャープがつくのはなぜですか?
URLにシャープ#が付く理由は、次の2つです。
* ページ内の特定のセクションへのリンク
シャープ#を使用すると、特定のページ内の見出しや画像などの特定のセクションにリンクできます。これは、長いページや複雑なレイアウトのページで特に便利です。
* データのフラグメント識別子
シャープ#は、URLにフラグメント識別子を追加するためにも使用できます。これにより、ブラウザは、ページを読み込んだ後に特定の動作を実行できます。たとえば、スクロール位置を指定したり、モーダルダイアログを開いたりできます。
例:
* セクションへのリンク: https://example.com/page.html#section-1
* フラグメント識別子: https://example.com/page.html#scroll-to-top
URLフラグメントの使い方は?
URLフラグメントは、ハッシュ記号(#)で始まるURLのオプションの部分です。フラグメントは、ページの特定の部分にアクセスしたり、クライアント側のスクリプティングに使用したりするために使用できます。
使用方法
フラグメントは、次の構文を使用してURLに追加されます。
```
URL#フラグメント
```
例えば、次のURLはフラグメント"example"を含んでいます。
```
https://example.com/page.html#example
```
用途
フラグメントは、さまざまな用途に使用できます。最も一般的な用途は次のとおりです。
* ページの特定の部分へのスクロール: フラグメントは、ページ内の特定の要素にスクロールするために使用できます。ブラウザは、ページがロードされた後に#記号後のフラグメントを検索し、対応する要素(IDが一致するアンカー要素)にスクロールします。
* クライアント側のスクリプティング: フラグメントは、クライアント側のスクリプティングに使用できます。スクリプトは、`window.location.hash`プロパティを使用してフラグメントにアクセスできます。これは、ページの状態を管理したり、ユーザーのアクションに応じて動的にコンテンツをロードしたりするために使用できます。
留意点
フラグメントはクライアント側でのみ使用され、サーバーには送信されません。そのため、フラグメントを使用して機密情報を送信することはできません。
また、フラグメントはURLの一部ではないため、ブラウザの履歴やブックマークには保存されません。
URLのhrefとは?
URLのhrefとは、Hypertext Reference(ハイパーテキスト参照)の略で、Webブラウザにリンク先のURLを指示する属性です。
Webページ内のHTML要素であるタグを使用して、リンクを作成します。タグには、href属性があり、この属性にリンク先のURLを指定します。たとえば、以下のようなコードでは、「Google」というテキストにリンクを貼っています。
`Google`
この属性の値は、絶対URL(完全なURL)または相対URL(現在のURLからの相対的なパス)のどちらかを指定できます。
たとえば、以下のコードでは、相対URLを使って同じディレクトリ内の「about.html」というファイルへのリンクを作成しています。
href属性は、Webページ間のナビゲーションを可能にする重要な役割を果たしています。ユーザーがリンクをクリックすると、Webブラウザはhref属性で指定されたURLに移動します。
Aタグのhrefとはどういう意味ですか?
Aタグの href属性は、ハイパーリンクの宛先先を指定するために使用されます。これは、ユーザーがクリックしたときにブラウザが移動する URL への参照です。href は "Hypertext Reference" の略です。
href 属性は、A タグの必須属性です。つまり、有効な A タグを作成するには、href 属性が含まれている必要があります。href 属性を持たない A タグは、リンクとして機能しません。
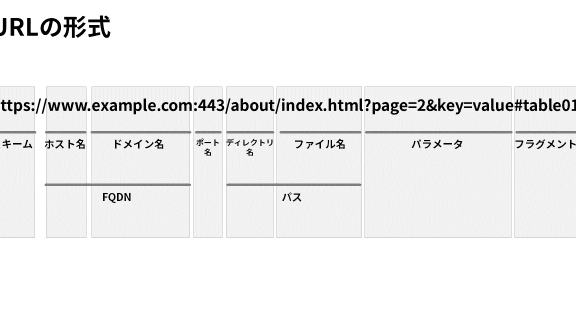
href 属性の値は、有効な URL でなければなりません。URL は、スキーム (例: http、https、ftp)、ホスト名 (例: google.com)、パス (例: /search)、オプションのフラグメント識別子 (例: #results) で構成されています。
例:
```html
Google にアクセス
```
上記の例では、href 属性の値は "https://google.com" であり、ユーザーがリンクをクリックすると、ブラウザは Google のホームページに移動します。
href 属性を使用して、同じページ内の別のセクションにリンクすることもできます。これを行うには、フラグメント識別子を使用します。
例:
```html
検索結果に移動
```
上記の例では、href 属性の値は "#results" であり、ユーザーがリンクをクリックすると、ブラウザはページ内の "results" という ID を持つセクションに移動します。
よくある質問
URLの「#(シャープ)」の意味は何ですか?
URLフラグメントと呼ばれ、ページ内の特定のセクションまたは要素へのリンクを作成するために使用されます。
URLフラグメントの利点は?
ドキュメント内のコンテンツに簡単にジャンプでき、ユーザーエクスペリエンスが向上します。
URLフラグメントを使用する方法は?
URLの末尾に「#」 seguido del identificador del elemento o sección deseadaを追加します。
URLフラグメントはSEOに影響しますか?
検索エンジンでは無視されますが、ソーシャルメディアや他の共有プラットフォームでリンクを簡単に共有できます。
URLフラグメントの制限はありますか?
スペースや特殊文字を含むことはできませんが、それ以外は制限はありません。
URLに「#(シャープ)」が付く意味は?URLフラグメントを使いこなそう! に類似した他の記事を知りたい場合は、Google Sabisu no Settei カテゴリにアクセスしてください。
コメントを残す

関連エントリ